Lightbox系プラグイン「Easy FancyBox」
特に意識すること無くLightbox(ふわっと写真を別ウィンドウで表示する)を使えるプラグインです。
インストールするだけでほぼ使えます。
ただ、カスタムフィールドで画像表示指定している場合はaタグにrel=”lightbox“を追加する必要あり。
これがないと画像表示時に次の画像に移る為の矢印が出てこないです。
関連記事
-

-
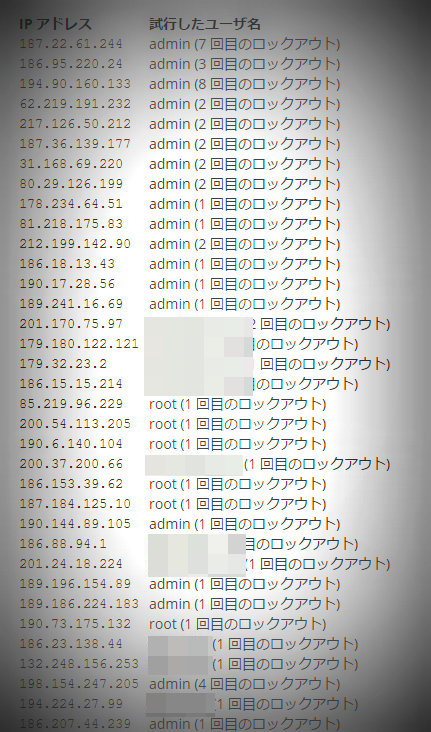
WordPress 不正アクセスとの飽くなき戦い
不正アクセス・・・それはWEB黎明期から行われてきた悪しき犯罪。 これらと日々戦 …
-

-
WEBサイトのスクリーンショットをサムネイル化する
弊社の制作実績を登録していこうと思ったのですが、直近のものだけでも軽く30を超え …
-

-
WordPressで記事を取得、ループしたいときに-その2
WordPressで記事を取得したいんだけど・・・ WordPressで記事を取 …
-

-
カスタムフィールドの出力(テンプレート作成)について
表題の通り覚え書き。 テンプレートを作る。page.phpなどを元にしてテンプレ …
-

-
WP_Queryの使い方
WP_Queryの使い方はちょくちょく忘れますので忘備録。 WP_Queryの使 …
-

-
WordPressでよく使う新着記事表示のコード
ほんとによく使うので覚え書き。 ちなみにマルチサイトをまたがって新着を取得する場 …
-

-
WordPressサーバー移転の順序
自分用に備忘録。 FTPで元サイトをローカルにダウンロード PhpMysqlで元 …
-

-
マルチサイト引越し時の注意
マルチサイト引越の手順でひっかかったので忘備録。 引越し先のWordPressイ …
-

-
ページネーションがおかしいぞ?
とあるサイトで、ページ送りがおかしくなっていました。 具体的に言うと、本来6ペー …
-

-
All-in-One Event Calendarでエラー「イベントの取得中に何かがうまくいきませんでした。」
使い慣れないプラグインは変なことが起こるのでびっくりデスよ。 表題のエラーが起こ …