外部画像URLもアイキャッチに「Featured Image From URL」
外部画像URLをアイキャッチに出来るプラグインを発見したのでご紹介。
記事内に掲載した外部画像のURLを読み込んで、自動でアイキャッチ(記事のサムネイル)にしてしまうプラグインです。
※外部サイト画像に関しては著作権など十分にお気をつけください。
使い方
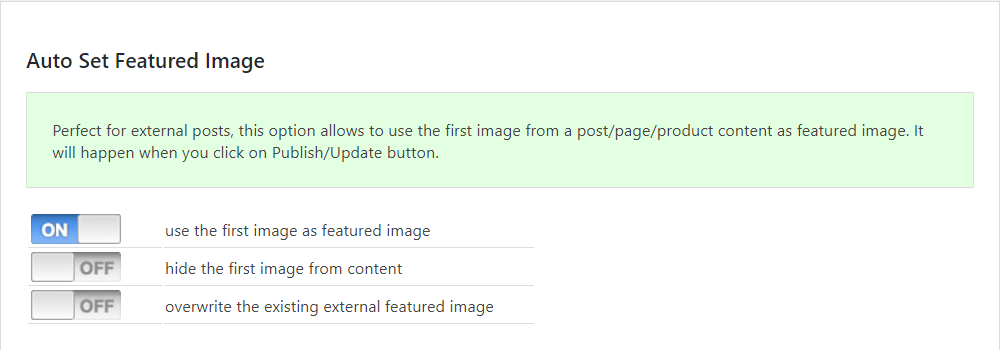
基本は「use the first image as featured image」をONにすればOKです。
hide the first image from content
コンテンツから最初のイメージを隠す
overwrite the existing external featured image
既存のアイキャッチ画像を上書きする
関連記事
-

-
WordPressのページを印刷しようとするとスタイルが崩れる
WordPressのページを印刷しようとするとガタ崩れする時があると思います。 …
-

-
ショートコードの出力結果が固定ページや投稿の上部に表示される
またもやWordPress覚書。もはやメモ帳代わり。 固定ページなどの途中でPH …
-

-
WEBサイトのスクリーンショットをサムネイル化する
弊社の制作実績を登録していこうと思ったのですが、直近のものだけでも軽く30を超え …
-

-
WordPressの管理画面が重くなったら(WPML使用サイト向け)
はっきりとした原因は不明なのですが、WPMLを入れていたWordpressサイト …
-

-
タクソノミー(ターム)の記事一覧を出したい!
あれ?archive.phpで表示してる・・・? WordPressでカスタムタ …
-

-
WordPressでよく使うコードまとめ
完全に自分用です。 View the code on Gist.
-

-
WordPressのサーバー移動
WordPressのサーバーお引越し これからWordPressのサーバー移動を …
-

-
子カテゴリに親カテゴリのテンプレートを引き継がせる
WordPressって基本的に親カテゴリを指定すると、それにぶら下がっている子カ …
-

-
サイトに重大なエラーがありました。と出てきて顔面蒼白になる
WordPressを使っていると稀にこの事象に出くわします。 バックアップが運良 …
-

-
NextGEN Gallery2.2 日本語化
ここに日本語化ファイルがあるのでダウンロードします。 NextGEN Galle …