Lightbox系プラグイン「Easy FancyBox」
特に意識すること無くLightbox(ふわっと写真を別ウィンドウで表示する)を使えるプラグインです。
インストールするだけでほぼ使えます。
ただ、カスタムフィールドで画像表示指定している場合はaタグにrel=”lightbox“を追加する必要あり。
これがないと画像表示時に次の画像に移る為の矢印が出てこないです。
関連記事
-

-
Sugar Events Calendar Lite 中国語化
以前のブログの再掲載です(なくなると困る記事なので・・・) Sugar Even …
-

-
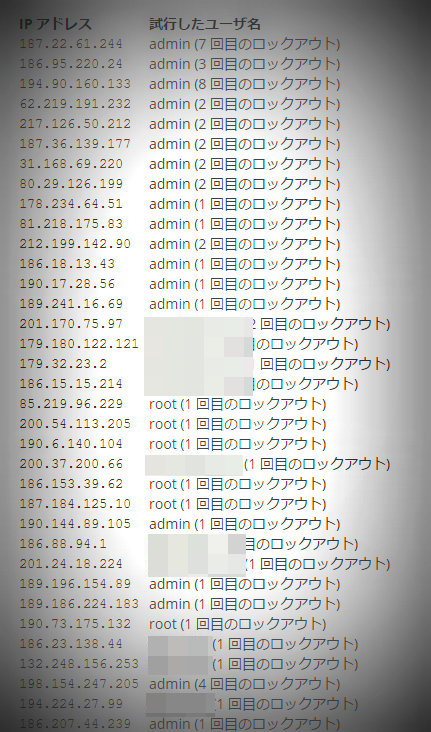
WordPress 不正アクセスとの飽くなき戦い
不正アクセス・・・それはWEB黎明期から行われてきた悪しき犯罪。 これらと日々戦 …
-

-
WordPressの管理画面が重くなったら(WPML使用サイト向け)
はっきりとした原因は不明なのですが、WPMLを入れていたWordpressサイト …
-

-
WordPressのカテゴリー選択を1つに制限したがチェックできない場合
カテゴリの選択制限をかけている方はおそらく、jqueryを使って行っていると思わ …
-

-
プラグイン無しで外部サイトのRSSを表示するRSSリーダー的なもの
外部RSS(ブログの新着記事)を読み込む案件があったので「プラグインでええよなー …
-

-
マルチサイトで複数のブログの新着情報を取得したい
WordPressでマルチサイトの新着情報を取りたいなーと思うことがあったのでメ …
-

-
WordPressでよく使うコードまとめ
完全に自分用です。 View the code on Gist.
-

-
月別アーカイブページでカテゴリ指定
月別アーカイブページでカテゴリ指定したい・・・ でも、query_postsやW …
-

-
.htaccessに最低限設定しておいたほうが良いこと
簡単で結構効果のあるセキュリティとして.htaccessの設定がありますが、最低 …
-

-
カスタムフィールドの出力(テンプレート作成)について
表題の通り覚え書き。 テンプレートを作る。page.phpなどを元にしてテンプレ …